Frank Lloyd Wright Trust Website — Project Manager, Designer & Developer
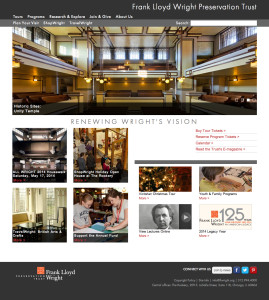
In November 2013 the Frank Lloyd Wright Trust launched a completely redesigned, responsive website along with a new content management system and online ticketing system. The improved web presence shows off Wright’s architectural wonders with an increased use of high quality images throughout the site, and enables the Trust to educate the public of Wright’s vision through improved design, user experience and organization of learning materials, tours and events.
View Documentation
Personal Achievements:
- Managed project conception to completion
- Led use case studies to improve web presence and created project plan
- Designed and developed website from the ground up
- Researched and integrated a new content management system
- Worked with department heads to coordinate content production
- Assisted in implementation of new, streamlined, online ticketing system
Mobile Scavenger Hunt — Project Lead
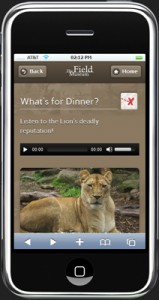
This mobile scavenger hunt is the first example for future mobile tours at The Field Museum. Built using the Drupal content management system, the team’s goal was to develop a reusable infrastructure for mobile tours that could be retrofitted for specific topics and exhibitions.
View Documentation
Personal Achievements:
- Led project by defining goals and distributing responsibilities among the team
- Technical administration and support for mobile infrastructure
- Incorporated agile development methods
- Defined the user experience
- Contributed to content development
Create Your Own Mosaic — Programmer
This multitouch table application was created for an exhibit at The Field Museum, Natural Wonders: A Roman Mosaic from Lod, Israel. Visitors to the exhibition space can view the real mosaic floor (found accidentally during construction in 1996) and then create their own mosaic, learning about the significance of the drawings while making a beautiful design of their own which they can send to themselves via email. Create Your Own Mosaic was designed for collaborative play using familiar gestures like drag, scale, and rotate.
View Documentation
Personal Achievements:
- Programmed in Flash/ActionScript 3.0
- Integrated GestureWorks library (a multitouch framework for Flash)
- Content integrated via XML
- Gestures incorporated: Drag, Scale, and Rotate
- Cropped screenshots of completed mosaics to save for “aha” moment
- Secure touch keyboard via OpenExhibits
- Ability for visitors to email completed mosaics to themselves and others
Video Player — Lead Programmer
Building the Getty website’s streaming video player represents one of my greatest challenges. Not only did I learn best practices for optimizing files for streaming, but also valuable lessons on developing a stable application. Upon receiving initial designs, I worked with our web team to make the player come alive. Coding and design was an iterative process with user testing in phases of the player’s development which resulted in the evolution of its final design and functionality. The player was used across the Getty’s website to play various video content ranging from recording of lectures to documentation of artworks.
View Documentation
Personal Achievements:
- Programmed in Flash/ActionScript 3.0
- Dynamic integration of video and associated content via XML across the website
- Streams MP4s and FLVs
- Automatic detection of file type, size, duration
- Pop-up to a bigger size + fullscreen options
- Link and embed methods
- Information and associated downloads options
 Multitouch Table — Lead Programmer
Multitouch Table — Lead Programmer
Our multitouch table project consisted of a map of Los Angeles-area cultural institutions. This map tool was intended for visitors to L.A. during a conference, the annual meeting of the American Association of Museums. The main goal of many of these attendees was to visit as many museums and cultural organizations as possible. Since L.A. is so spread out, our team thought it would be useful to provide an interactive map with information about each of the various locations such as visiting hours, addresses, and photographs, as well as a way for people to orient themselves within our big city and feel comfortable navigating their way.
View Documentation
Personal Achievements:
- Programmed in Flash/ActionScript 3.0
- Integrated GestureWorks library (a multitouch framework for Flash) and Google Maps API
- Gestures incorporated: Tap, Move, Rotate, Zoom, Scale, and Flick
- Customized design of points and labels on map
- Created a central control of zoomable map through a shared interface
- Tethered information windows to points on map
- Integrated video and images through XML
Read about the project on Iris, the Getty’s blog.
Digital Mellini: A Digital Humanities Project — Project Lead
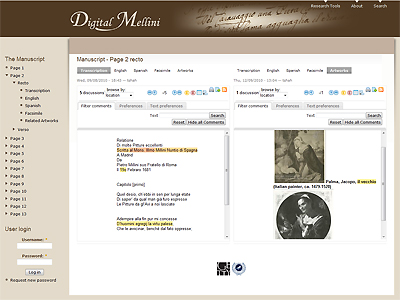
Working with the Getty Research Institute, our group was asked to create a tool that would help scholars across the globe translate and decipher an unpublished 17th-century Italian manuscript. The manuscript was written by Pietro Mellini, whose text is actually a poem with rhymes that reference artworks from his family’s collection in Rome. The scholars needed a way to share the manuscript online but more importantly, they needed a collaborative space where they could annotate the text and view each other’s annotations, working towards a common goal of identifying which artworks Mellini wrote about.
As project lead, I was responsible for finding and implementing the platform and tools that best fit our needs. Digital Mellini is an unconventional approach to analyzation, sharing, and publishing.
View Documentation
Personal Achievements:
- Developed using the Drupal platform
- Integrated Co-ment software, enabling annotation of blocks of text to individual letters
- Created a comparative side-by-side view of texts, translations, facsimiles, and associated artworks
- Facilitated the import of text in TEI XML format, adhering to a universal guideline which makes content easier to categorize and search
- Accomodated full view of translations and annotations allowing for a larger workspace
- Administered individual scholar accounts with future plans to add functionality to store personal notes and files

Slideshows — Designer and Integrator
From Flash to JavaScript-based, various slideshows are used across the Getty’s website to promote the latest events at the museum, offer a “closer”, more informative look at the art collection, or highlight new initiatives. Collaborating with the content team, I help design and reconfigure these slideshows to accommodate the needs of departments across the institution.
Personal Achievements:
- Designed interactives according to principal exhibition and print designs
- Updated slideshow code from ActionScript 2.0 to 3.0
- Used and reconfigured the YUI JavaScript library
- Produced scalable, rich, interactive solutions
- Created zoomifys to provide a close look of the artwork
View examples online here:
Exploring Photographs: A Student Gallery
Cue – MFA Thesis Project
In all of us we have stored away memories and experiences that can be conjured up with the slightest trigger. A personal encounter of mine consists of frequent flashbacks to my native country, India. There are numerous occasions when I’ll hear a car with a bad engine drive by and immediately recall my days in Gujarat riding in a rickshaw, or more specifically, when I see a certain shade of red on a woman’s lips, I’m brought back to my cousin’s wedding day and the lipstick she wore that matched so perfectly with her sari. In cognitive psychology terms, this type of auditory and visual processing contributes to a type of memory called Episodic, the recollection of events that include time, place, and associated emotions.
Cue is a systems-based artwork representing the visual processing experienced during moments of recollection. By designing an algorithm to track color relationships between my database of video diaries from India and images captured real-time in the exhibition space, a unique perspective is created on visual stimuli that cue our past.

Electronic Visualization Laboratory website — Designer and Database Developer
As web master at EVL, I was involved with designing and developing our website as well as affiliate sites. However, my main task was to work on optimizing the MySQL database where our content was stored and to create educational and informative webpages from the content using PHP, HTML and CSS. This role was challenging since my programming experience at the time was minimal but resulted in quite a rewarding experience as I learned the ins and outs of database development.
Personal Achievements:
- Designed and implemented a content management system
- Created user-friendly forms for entering of content into database
- Designed and developed website using PHP, MySQL, HTML, and CSS